Hi, I’m Steven Neamonitakis – a digital product designer with a passion for simplicity and experience.
Hi, I’m Steven Neamonitakis – a digital product designer with a passion for simplicity and experience.
Hi, I’m Steven Neamonitakis – a digital product designer with a passion for simplicity and experience.
Hi, I’m Steven Neamonitakis – a digital product designer with a passion for simplicity and experience.
Splice | Beat Maker – An in-browser sequencer tool that lets anyone create and share beats using the power of Splice Sounds.
Splice | Beat Maker – An in-browser sequencer tool that lets anyone create and share beats using the power of Splice Sounds.
Splice | Beat Maker – An in-browser sequencer tool that lets anyone create and share beats using the power of Splice Sounds.



Project: Splice Beat Maker
Contributed: UX + UI Design, HTML, CSS
Date: Dec. 2015 – Feb. 2016
Demo: Make your own beat
Project: Splice Beat Maker
Contributed: UX + UI Design, HTML, CSS
Date: Dec. 2015 – Feb. 2016
Demo: Make your own beat
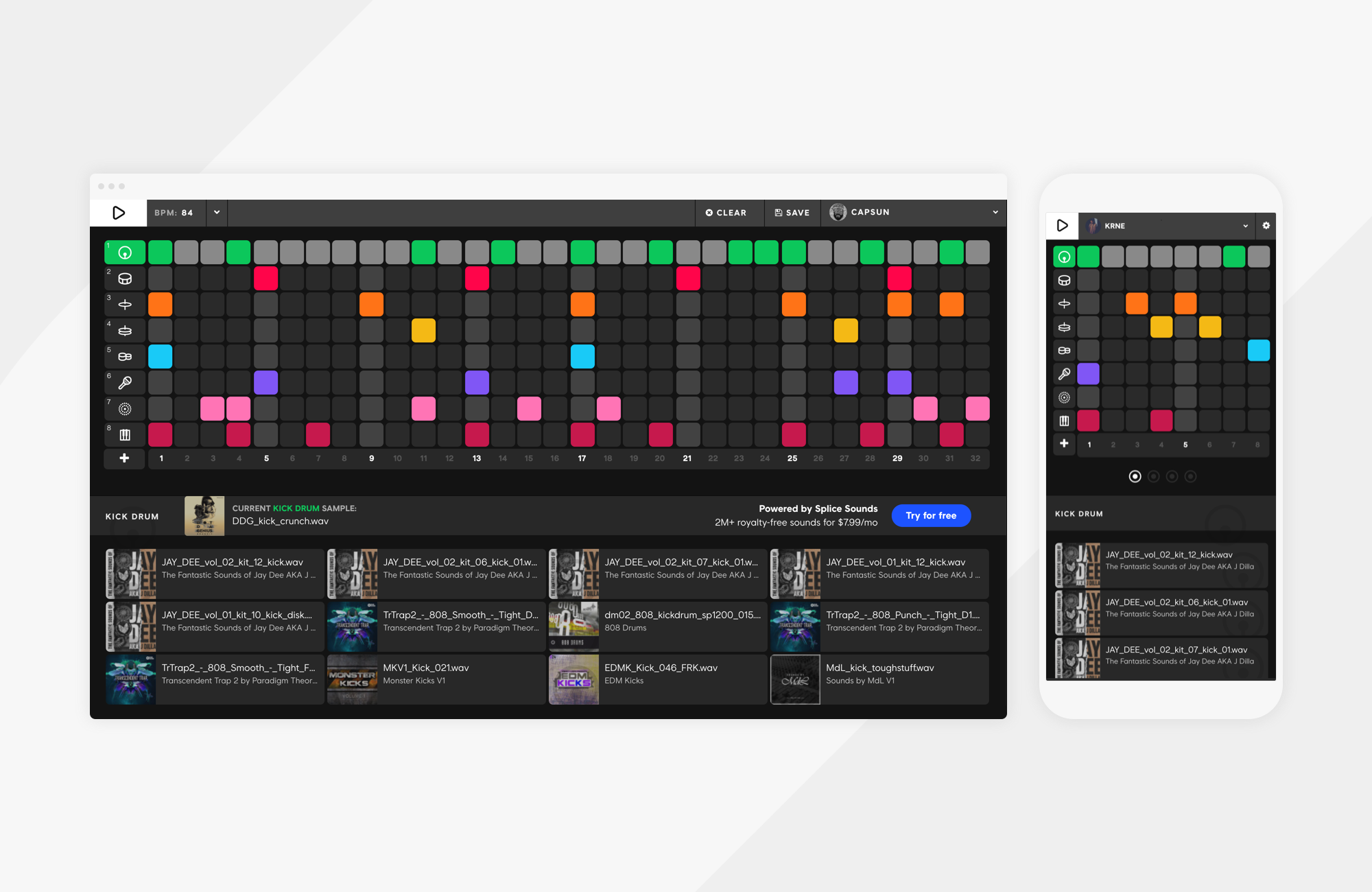
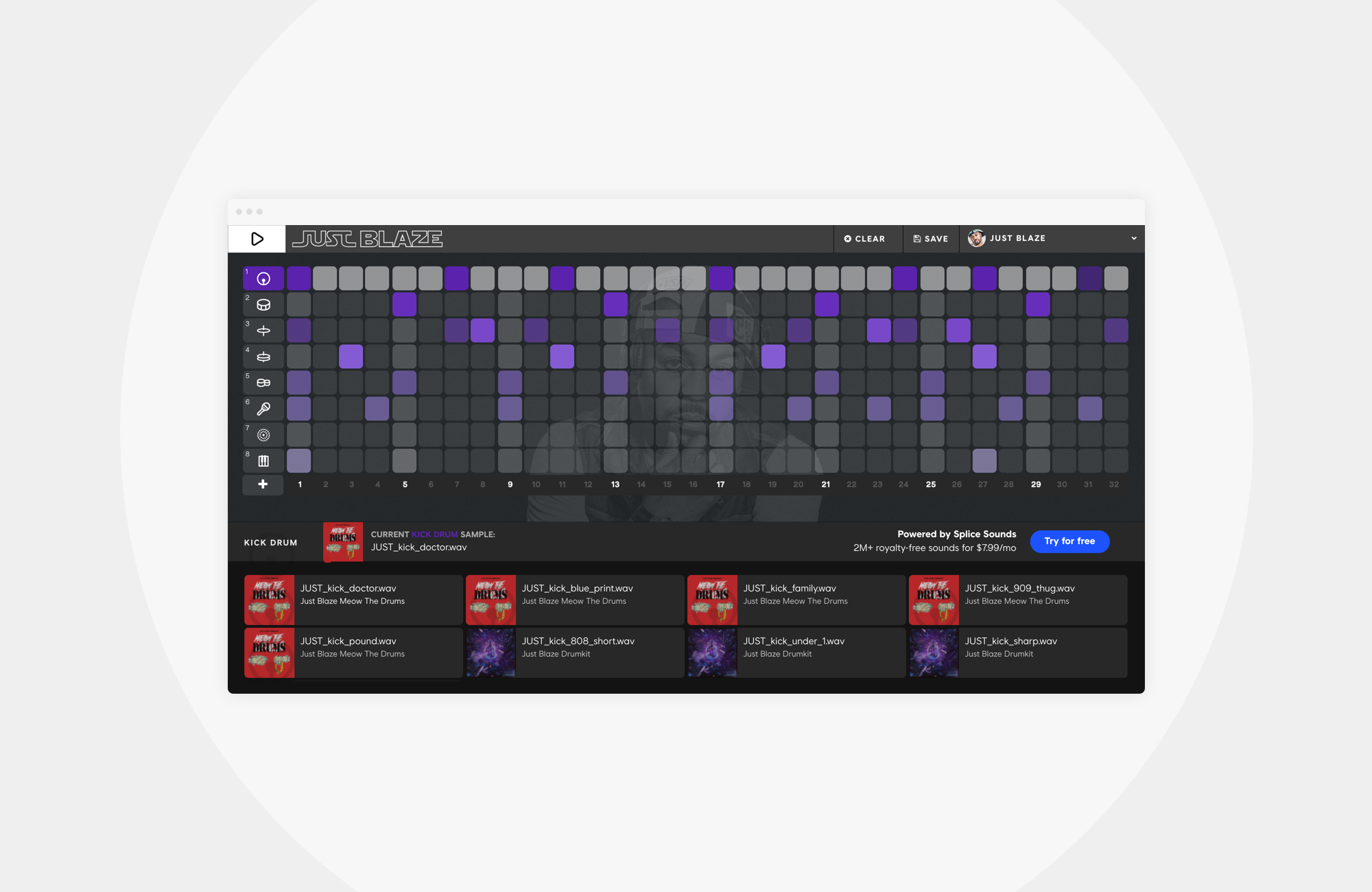
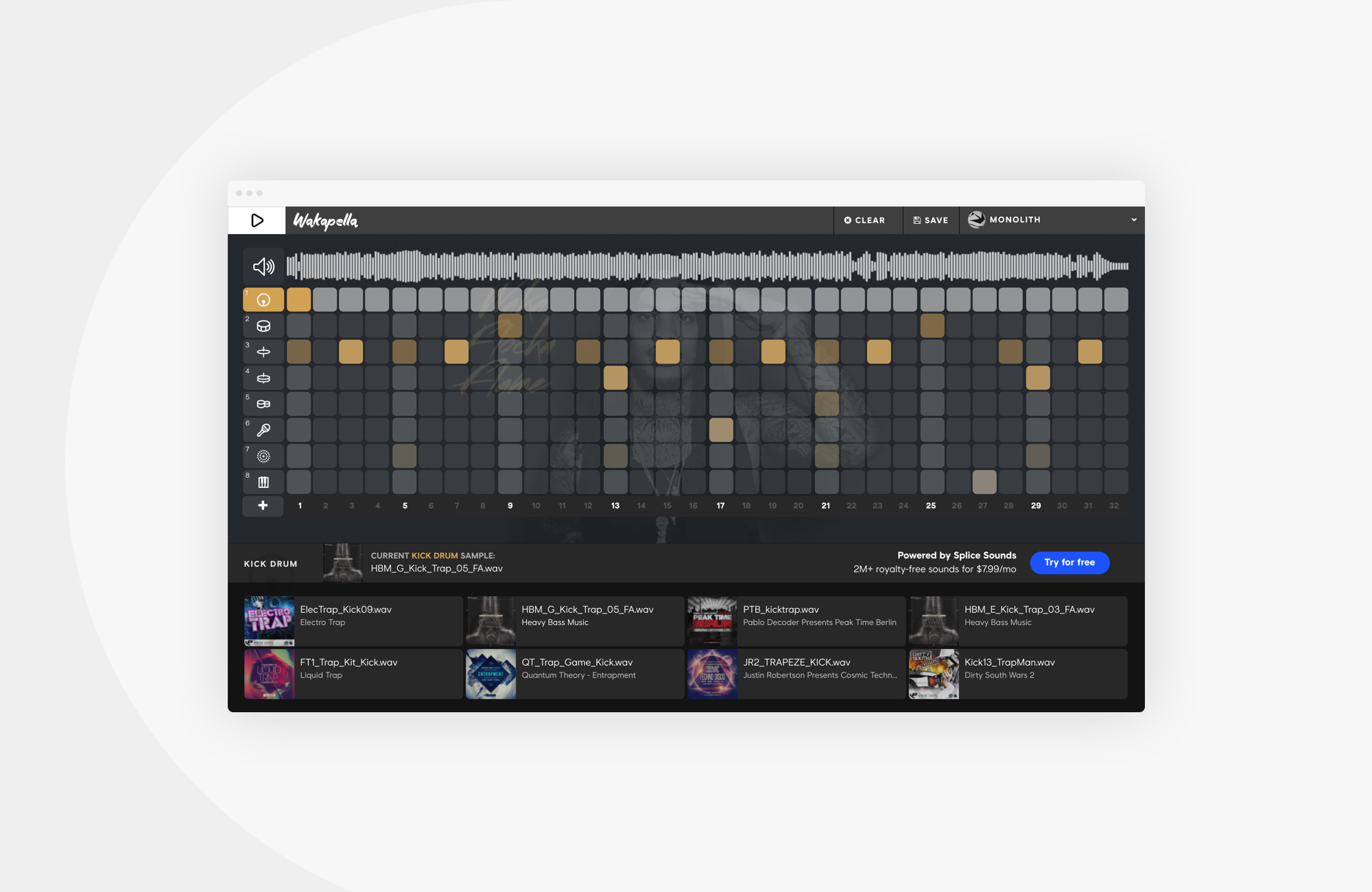
Beat Maker lets you orchestrate sequenced beats using samples from Splice Sounds. The tool became a favorite way to learn about music production using an intuitive and approachable user-interface – the step-sequencer. It's also completely free to use, and all you need is a web browser to get started.
To date, the Beat Maker has been used in classrooms by the not-for-profit Building Beats to empower youth through music. In November of 2018, we worked with Building Beats to launch a sample pack, 'The Fantastic Sounds of Jay Dee' and all the proceeds were donated to their mission.
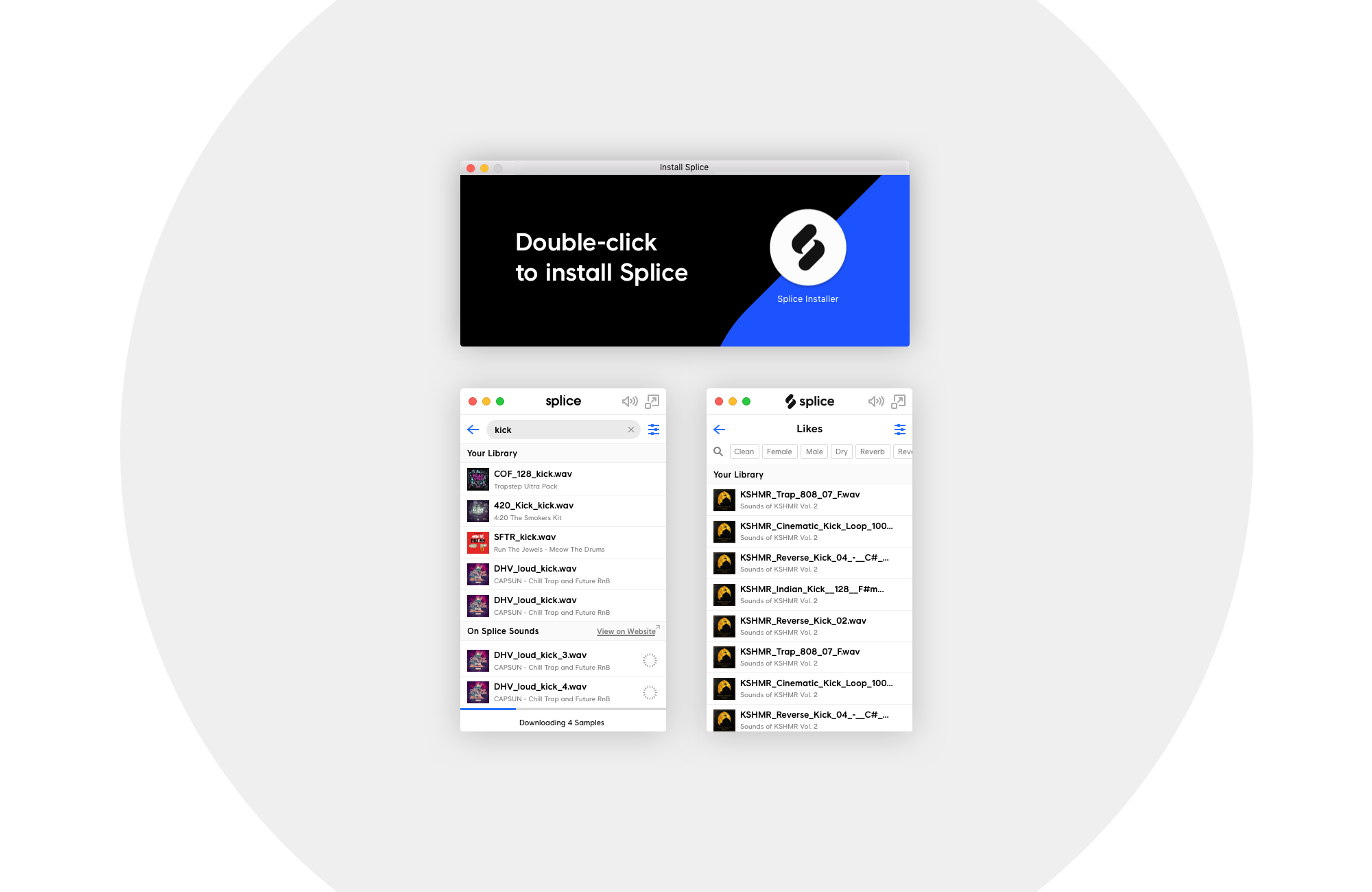
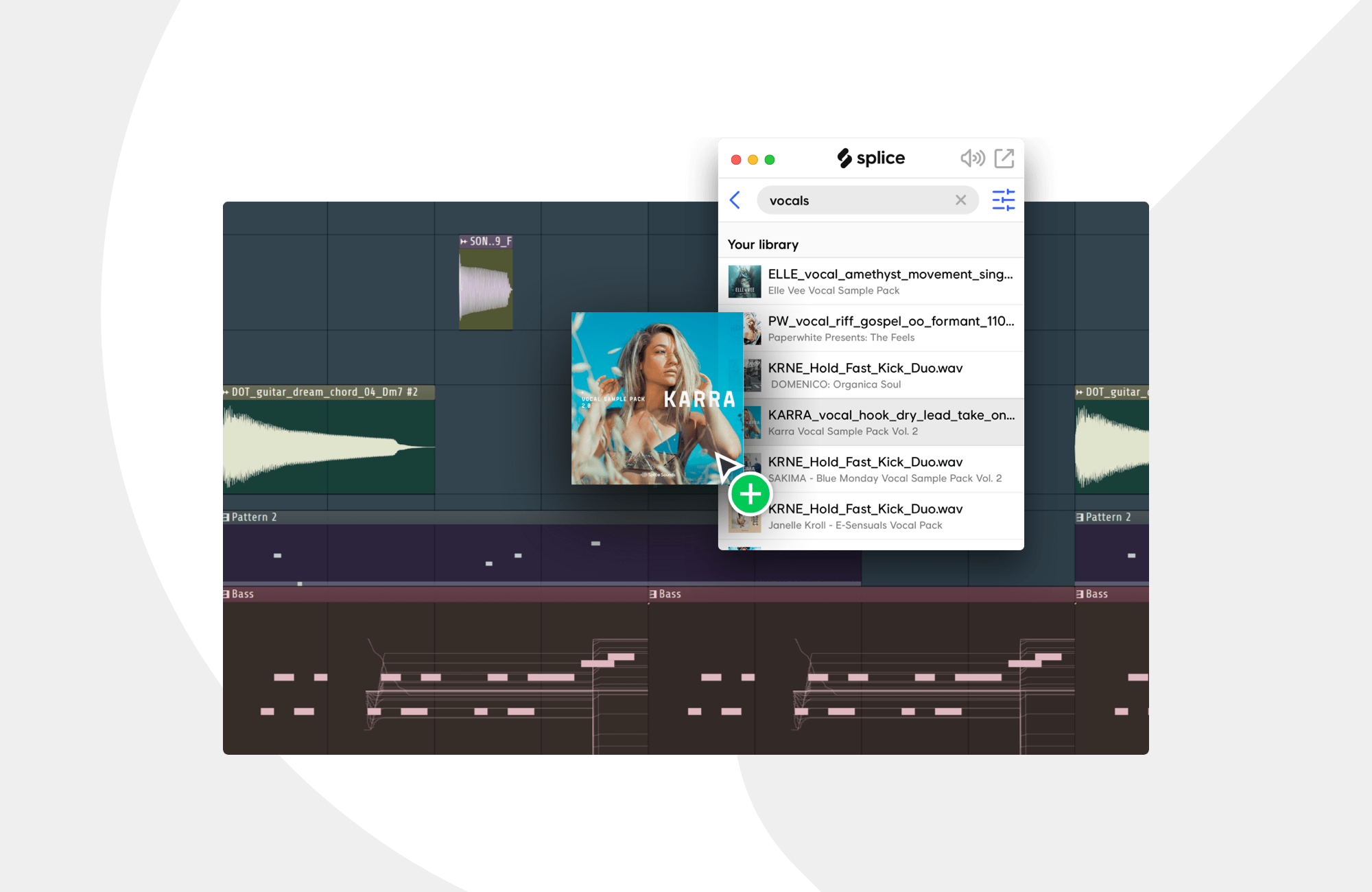
Splice | Desktop – A native app for downloading samples, backing up sessions and collaborating with Splice.
Splice | Desktop – A native app for downloading samples, backing up sessions and collaborating with Splice.
Splice | Beat Maker – A native app for downloading samples, backing up sessions and collaborating with Splice.




Project: Splice Desktop
Contributed: UX + UI Design, User Research, HTML, CSS
Date: April 2017 – May 2017
Demo: Download Splice Desktop
Project: Splice Desktop
Contributed: UX + UI Design, User Research, HTML, CSS
Date: April 2017 – May 2017
Demo: Download Splice Desktop
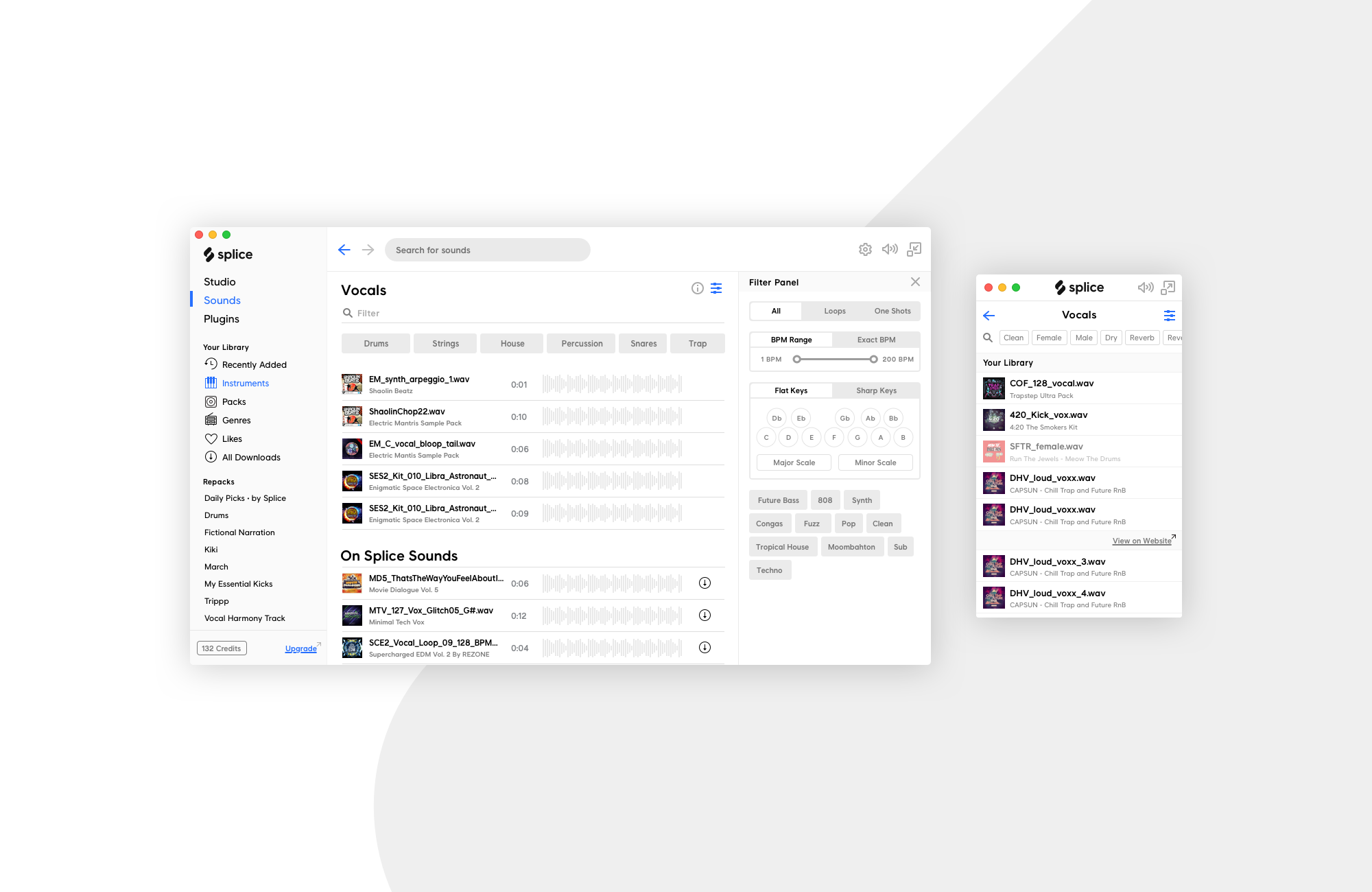
As Product Design Lead at Splice in 2017, I collaborated with a Product Manager and a UX Designer to redesign Splice Desktop.
We wanted to solve a common user issue – at the time, Splice Desktop was a toolbar app that would hide when focused on another window. Informed by user research, we garnered those producers who wanted to see their DAW (digital audio workstation) as well as Splice Desktop in the position of their choosing. We also learned that this made the musician far more likely to use our drag-n-drop feature when using Splice Sounds.
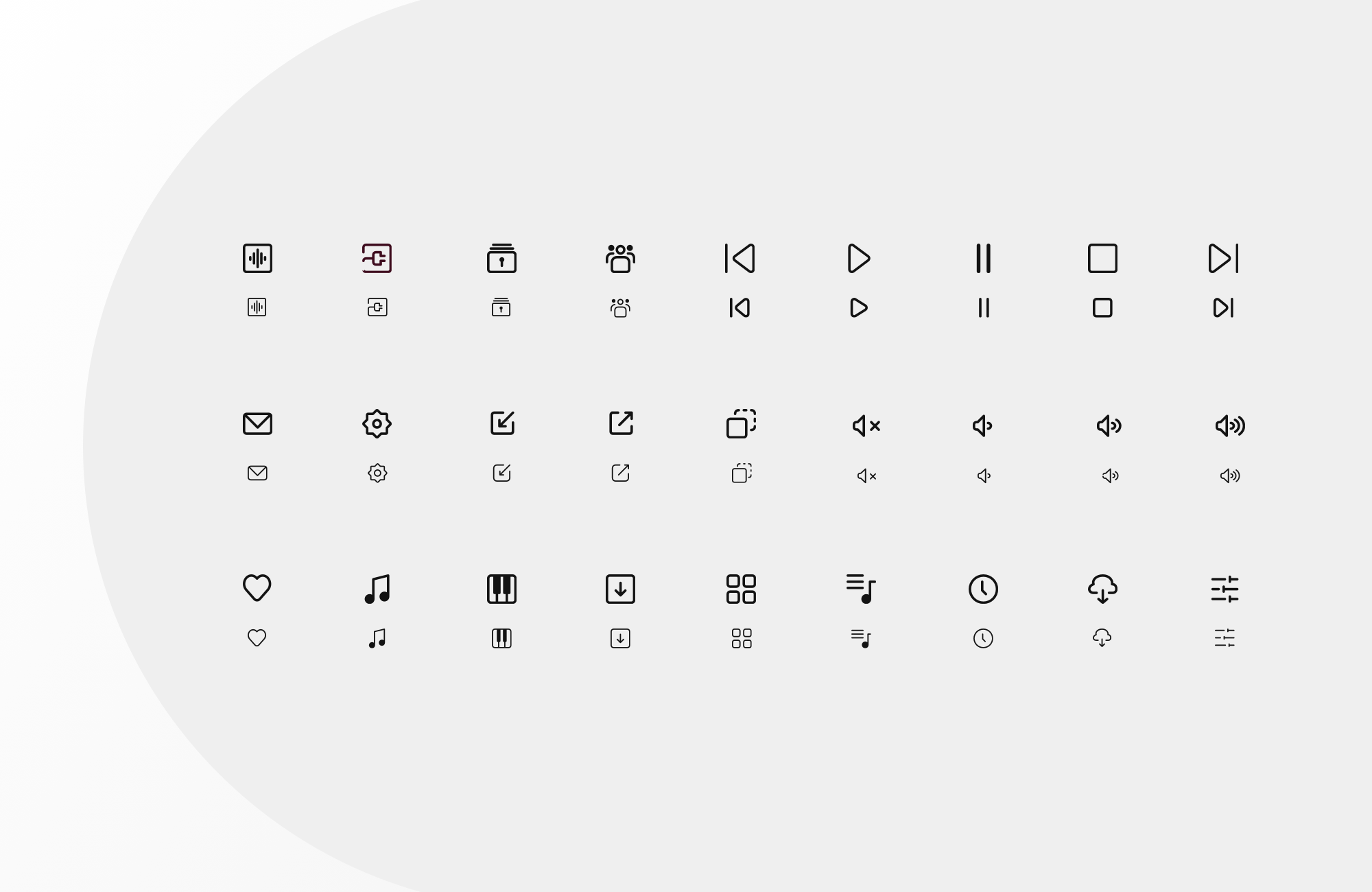
A year later, we introduced a new icon system as part of our rebrand initiative. With this opportunity for a visual refresh, we also wanted to pay down some tech debt and implement them via SVG for greater visual control on the front end.
As Product Design Lead at Splice in 2017, I collaborated with a Product Manager and a UX Designer to redesign Splice Desktop.
We wanted to solve a common user issue – at the time, Splice Desktop was a toolbar app that would hide when focused on another window. Informed by user research, we garnered those producers who wanted to see their DAW (digital audio workstation) as well as Splice Desktop in the position of their choosing. We also learned that this made the musician far more likely to use our drag-n-drop feature when using Splice Sounds.
A year later, we introduced a new icon system as part of our rebrand initiative. With this opportunity for a visual refresh, we also wanted to pay down some tech debt and implement them via SVG for greater visual control on the front end.
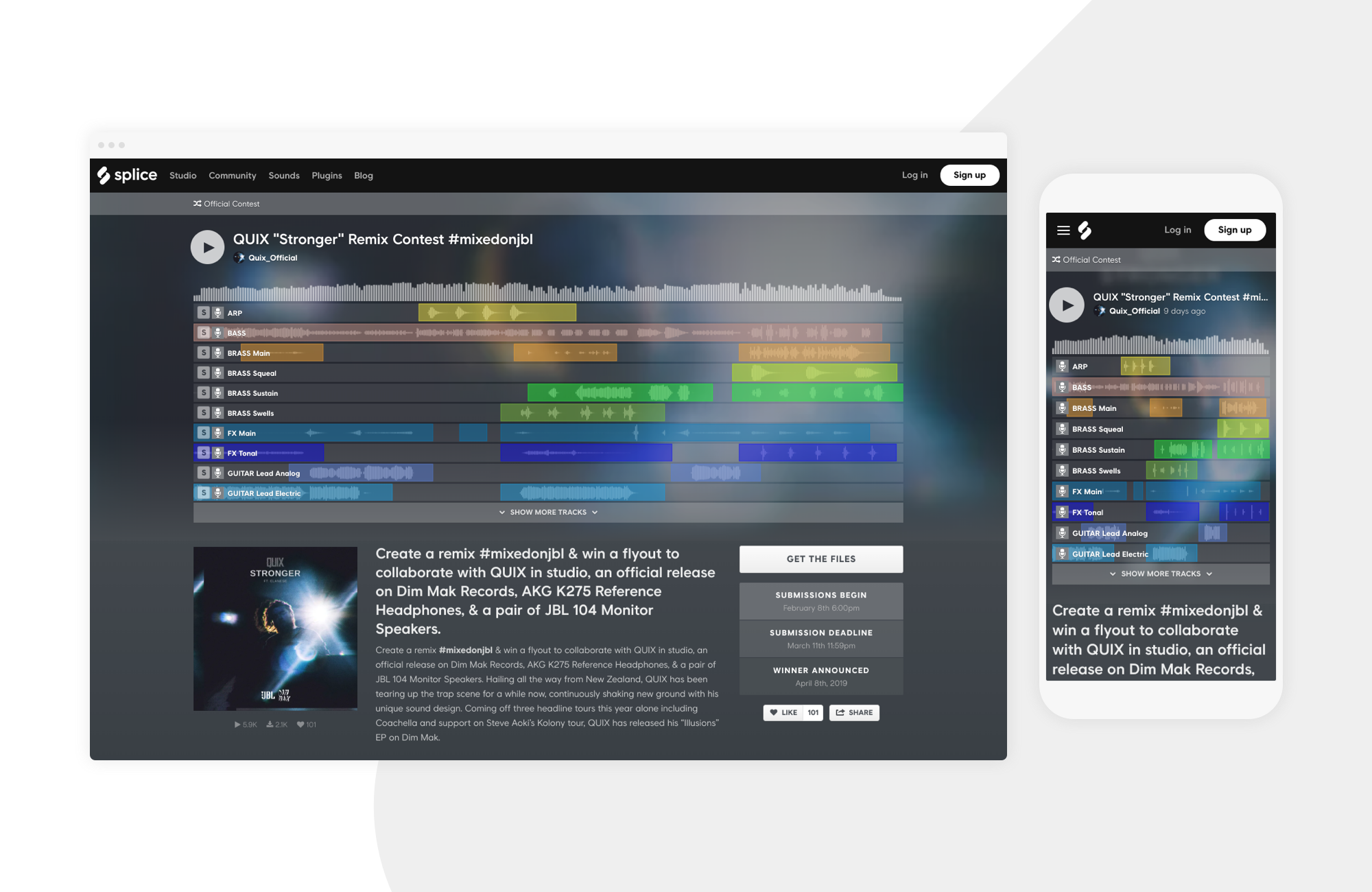
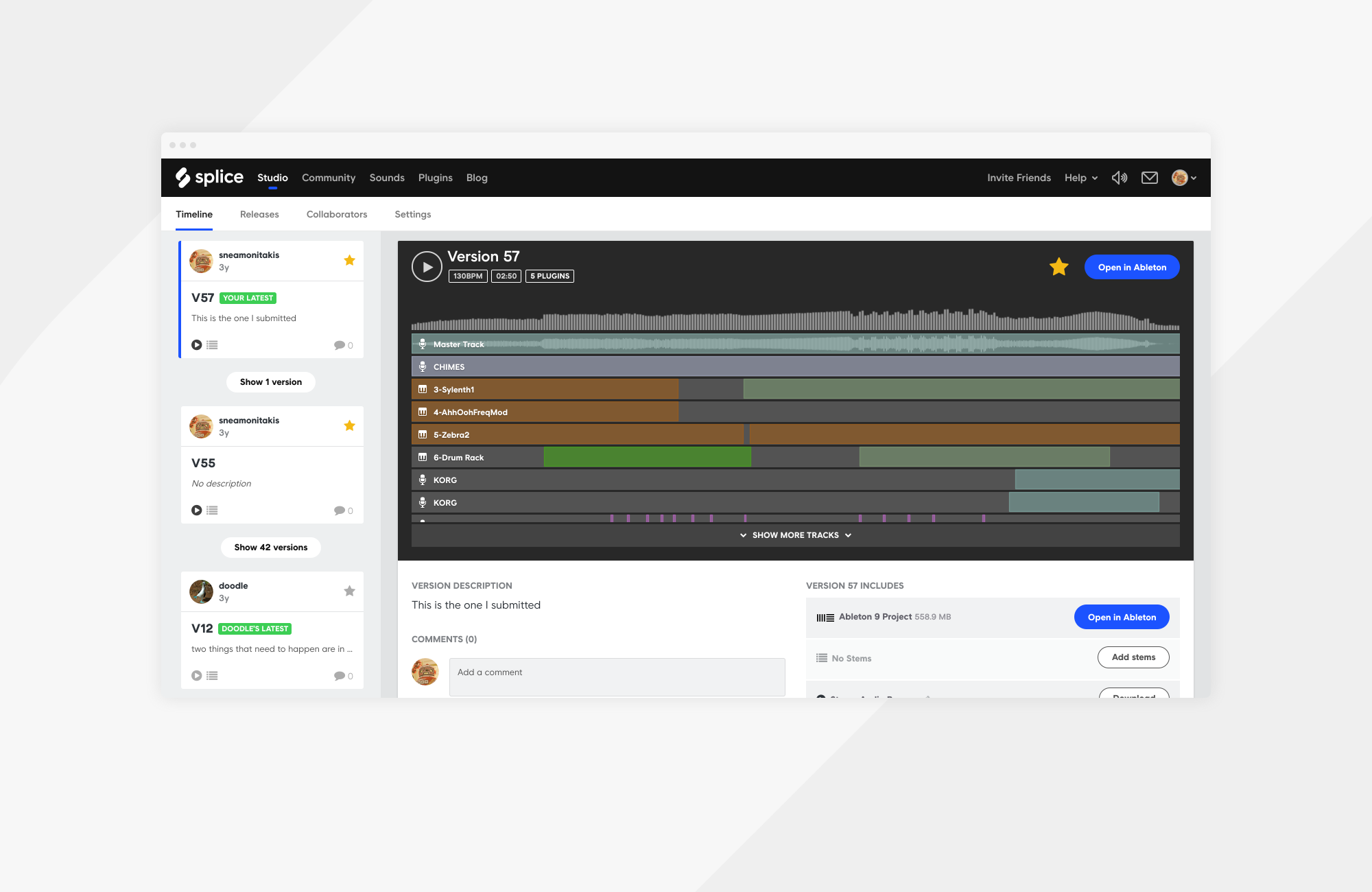
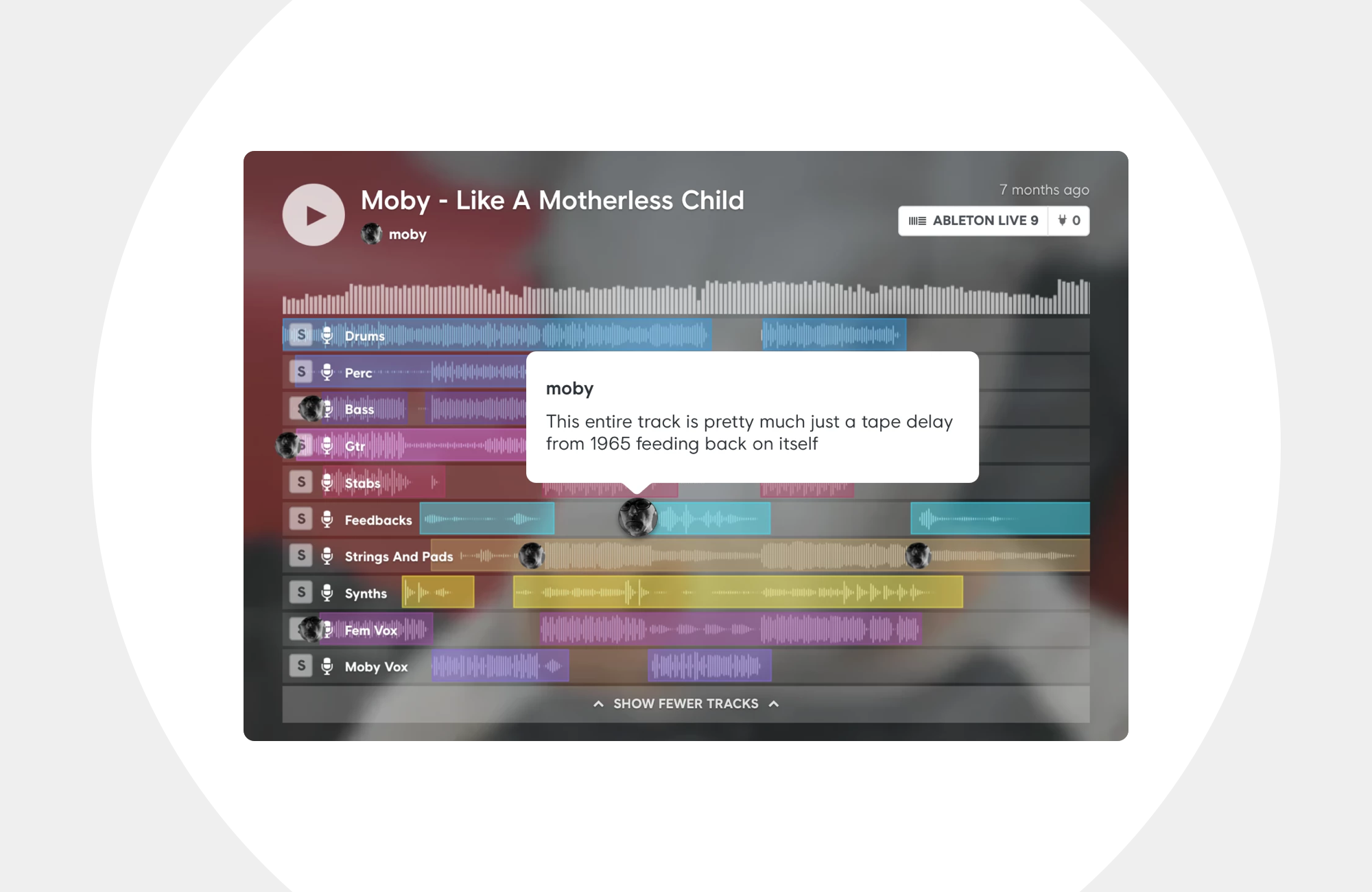
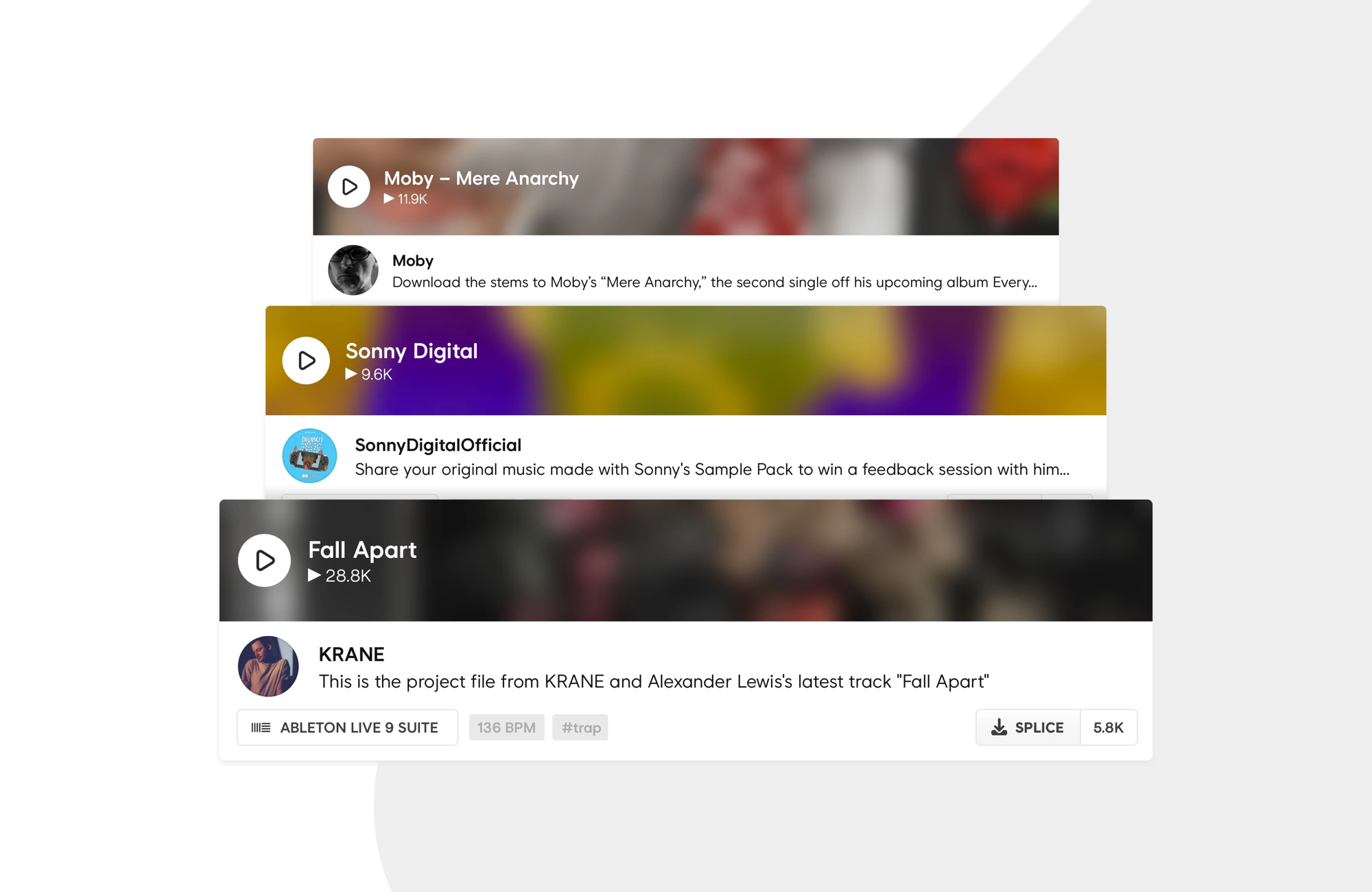
Splice | DNA Player – An interactive audio player that lets you dig deeper into the DNA of a song.
Splice | DNA Player – An interactive audio player that lets you dig deeper into the DNA of a song.
Splice | DNA Player – An interactive audio player that lets you dig deeper into the DNA of a song.
Splice | DNA Player – An interactive audio player that lets you dig deeper into the DNA of a song.
Splice | DNA Player – An interactive audio player that lets you dig deeper into the DNA of a song.




Project: Splice DNA Player
Contributed: UX + UI Design, HTML, CSS
Date: 2014 – 2015
Demo: Visit Splice Community
As Product Design Lead at Splice, I collaborated with crucial product stakeholders throughout the company to create the Splice DNA Player. The player sits at the heart of the Splice platform.
When a music-producer saves their session-file, Splice Desktop automatically backs up an instance of the file. This data is then visualized throughout the Splice platform by the DNA player.
In the Splice Community, the DNA Player powers Splice's remix contests and lets users open-source their session-files. In the Studio, the player is used to annotate and communicate during collaboration.
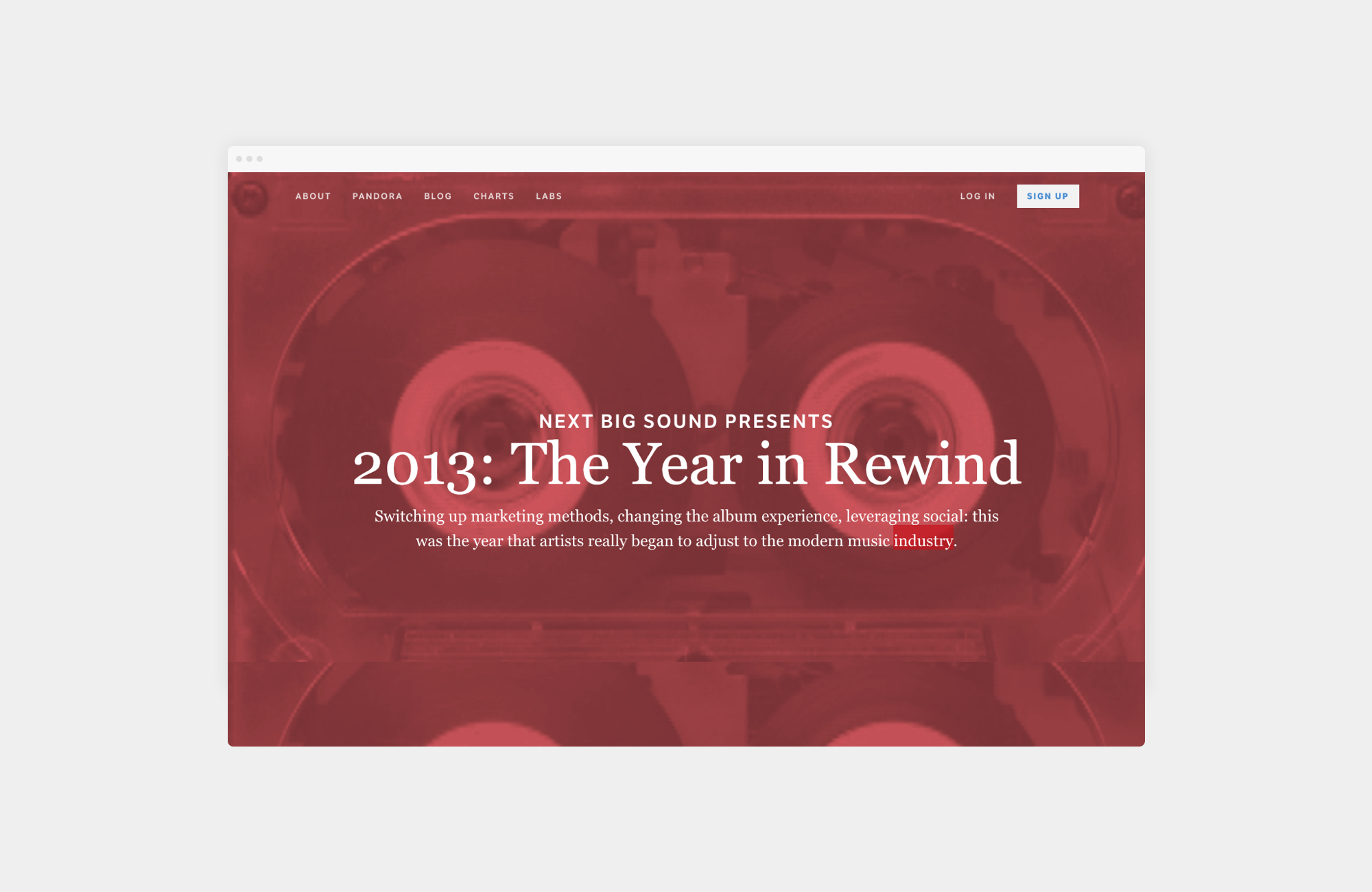
Next Big Sound | Industry Report – A data-enriched review of how the music industry is shifting through marketing, release experiences and social media.
Next Big Sound | Industry Report – A data-enriched review of how the music industry is shifting through marketing, release experiences and social media.
Next Big Sound | Industry Report – A data-enriched review of how the music industry is shifting through marketing, release experiences and social media.




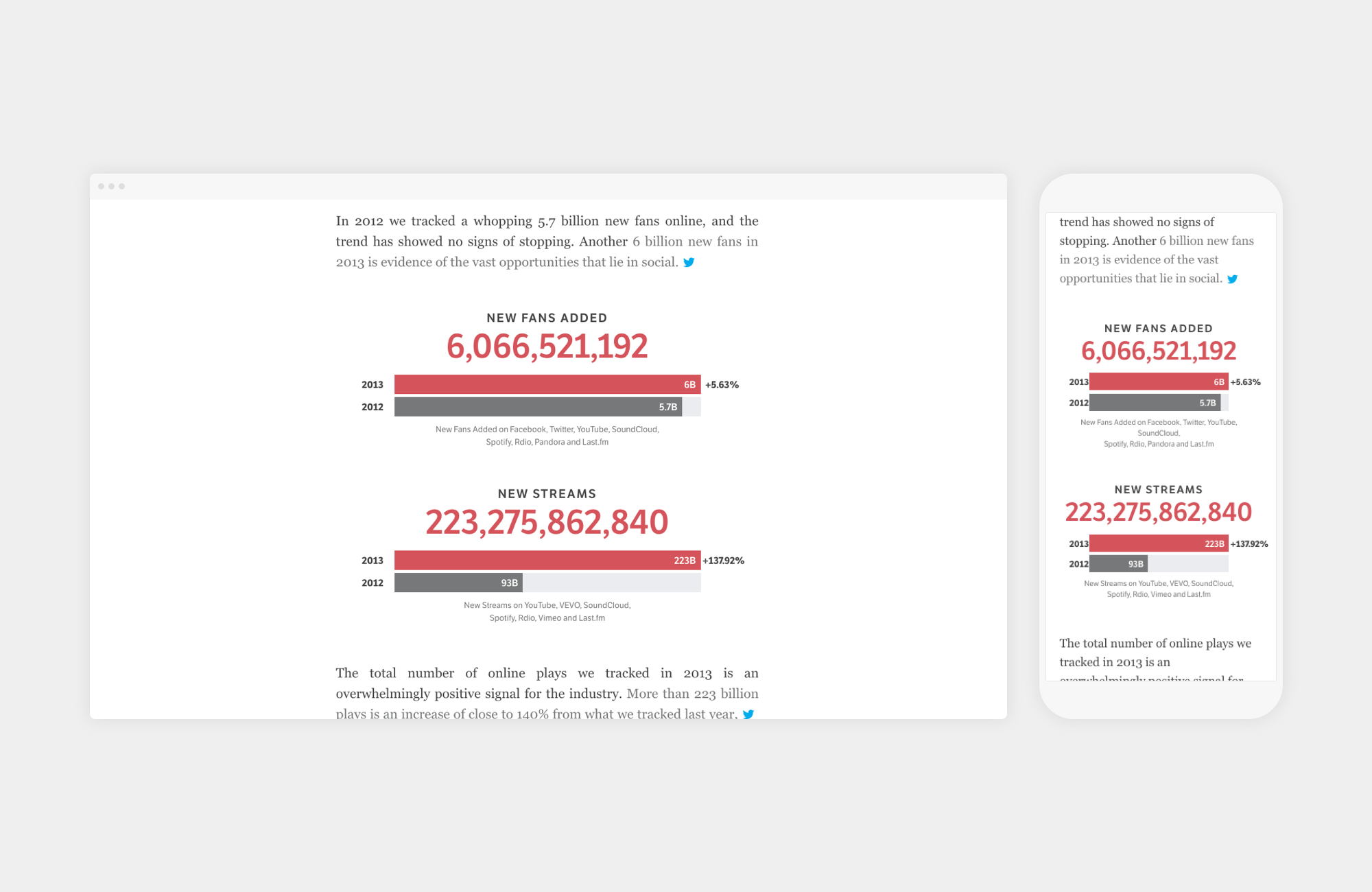
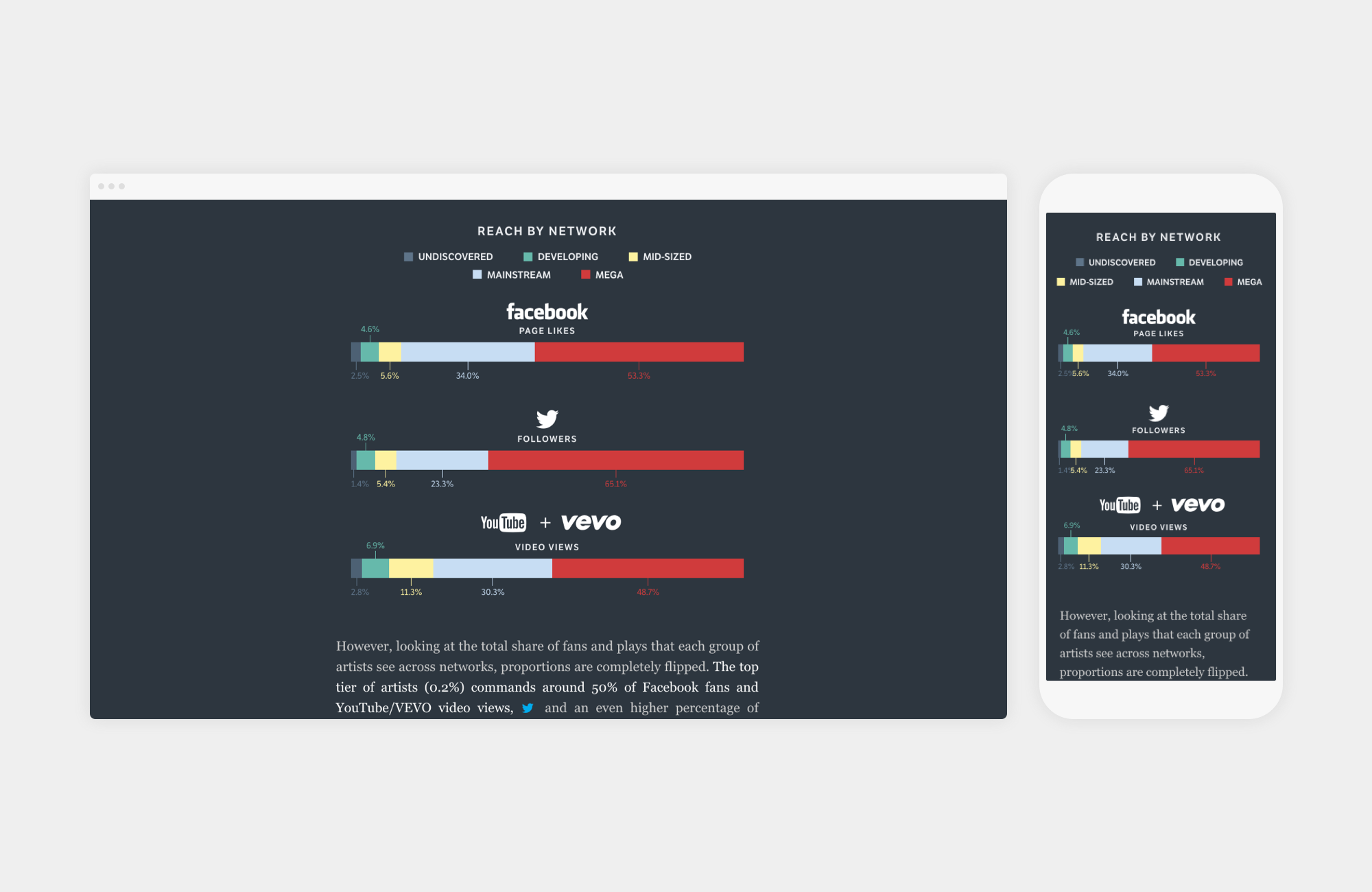
Project: 2013: The Year in Rewind
Contributed: UX + UI Design, HTML, CSS
Date: Dec. 2013 – Jan. 2014
Demo: Read the Report
While working as a Product Designer at Next Big Sound, a New York-based tech company that provides analytics for online music, I got the opportunity to partner with a Data Journalist to create a recap of 2013 using the vast data set that is Next Big Sound.
Carrot Creative | Agency Clients – Below are some of the clients I had the privilege of working with during my time at Carrot.
Carrot Creative | Agency Clients – Below are some of the clients I had the privilege of working with during my time at Carrot.
Carrot Creative | Agency Clients – Below are some of the clients I had the privilege of working with during my time at Carrot.

Role: Designer
Contributed: UX + UI Design, Front End, HTML, CSS
Date: Aug. 2011 – Nov 2012
Visit: carrot.is
Working as a Designer at Carrot Creative, a social media marketing agency, I had the opportunity to design for various brands from the auto industry to television and entertainment. In my day-to-day, I created wireframes, visual designs and built HTML + CSS (both for prototyping and production). Having a team of developers was a great resource for me to learn and it was the first time I had the opportunity to use Github with a group of engineers throughout the life-cycle of a project.
Get In Touch – I'm always open to new creative partnerships. Feel free to reach out if you think we'd be a good match.
Talk soon. ✌🏻
Get In Touch – I'm always open to new creative partnerships. Feel free to reach out if you think we'd be a good match.
Talk soon. ✌🏻
Get In Touch – I'm always open to new creative partnerships. Feel free to reach out if you think we'd be a good match.
Talk soon. ✌🏻
Get In Touch – I'm always open to new creative partnerships. Feel free to reach out if you think we'd be a good match.
Talk soon. ✌🏻
Get In Touch – I'm always open to new creative partnerships. Feel free to reach out if you think we'd be a good match.
Talk soon. ✌🏻
© 2020 Steven Neamonitakis All Rights Reserved